Wednesday, November 2, 2022
In this tutorial, I will show you how to LazyLoad Adsense Ads on Blogger blogspot website. So, follow the steps carefully to implement lazy load properly on your blogger website. So, before that let's understand what is lazyloading and why it is important to increase page speed of blogger.
Optimized blogs or websites will eventually drop when advertised by third parties such as Google Adsense and other digital advertising. To avoid that, a special method is neended to load ads so that loading of website performance is maintained. Generally, the method used to load ads so as not to affect the performance of the website or blog is to add lazy load Adsense Ads.
For example, if a user loads page and read first few lines and go back. So, here images, ads and videos that load below the webpage are wasted as the user doesn't scroll the page. So, by Lazyloading Images, ads and videos you can save resources and load page faster. Adsense is one of the main reason for slow loading speed and loads unnecessary javascript when a page loads.
So let's check how you can increase your blogger loading speed by installing the latest lazy Load Adsense Ads Script on your Blogger website.
1. Go to Blogger Dashboard and click on Earning Tab here you have to disconnect Adsense. Otherwise, it will load the Adsense code again and lazy loading will not work properly.
2. Next, go to Theme Section and click on Edit HTML and remove a certain portion from all manual adsense ad units from homepage, posts and pages of your blogger website..
2. First backup your theme and click Edit Html Option.
3. Next, Remove all previous Adsence Ads Code on your Blogger theme.
4. Copy the script below and Replace your Google Adsence Publisher ID (ca-pub-xxxxxxxxxxxxxxxx)
5. Press Ctrl+F and Find </body> Paste script above the </body> tag.
You might also like: How To Add Lazy Load Images In Blogger To Improve Page Speed
How To Fix 404 Error Page (Not Found) In Blogger Blog
Optimized blogs or websites will eventually drop when advertised by third parties such as Google Adsense and other digital advertising. To avoid that, a special method is neended to load ads so that loading of website performance is maintained. Generally, the method used to load ads so as not to affect the performance of the website or blog is to add lazy load Adsense Ads.
What Is Adsense Lazy Load
Lazy load adsense is a lazy loading or smart loading script on adsense ads to reduce the impact of third party code on website and maintain optimal performance. This will allow all adsense ads on your website to load after other elements on your website and when user scroll on web page ads in that area will be load.For example, if a user loads page and read first few lines and go back. So, here images, ads and videos that load below the webpage are wasted as the user doesn't scroll the page. So, by Lazyloading Images, ads and videos you can save resources and load page faster. Adsense is one of the main reason for slow loading speed and loads unnecessary javascript when a page loads.
How Lazy Load Adsense Script Works?
This script converts all Adsense ads on your website into lazyloading Adsense Ads. ads will be display only when user scroll down webpage and ads start to appear one by one. This will make your blogger website more resource-intensive. So the composite speed of your website will definitely increase.So let's check how you can increase your blogger loading speed by installing the latest lazy Load Adsense Ads Script on your Blogger website.
Important Steps for the Proper Functioning of Lazyload Adsense Ads.
There are a couple of important steps that you need to follow for proper functioning of this lazyload adsense script.1. Go to Blogger Dashboard and click on Earning Tab here you have to disconnect Adsense. Otherwise, it will load the Adsense code again and lazy loading will not work properly.
2. Next, go to Theme Section and click on Edit HTML and remove a certain portion from all manual adsense ad units from homepage, posts and pages of your blogger website..
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxxxx"
crossorigin="anonymous"></script>How To Lazyload Adsense Ads In Blogger
1. Go to your Blogger Dashboard and go to Theme section.2. First backup your theme and click Edit Html Option.
3. Next, Remove all previous Adsence Ads Code on your Blogger theme.
4. Copy the script below and Replace your Google Adsence Publisher ID (ca-pub-xxxxxxxxxxxxxxxx)
5. Press Ctrl+F and Find </body> Paste script above the </body> tag.
<script type='text/javascript'>
//<![CDATA[
var lazyadsense2 = false;
window.addEventListener("scroll", function(){
if ((document.documentElement.scrollTop != 0 && lazyadsense2 === false) || (document.body.scrollTop != 0 && lazyadsense2 === false)) {
(function() { var ad = document.createElement('script'); ad.setAttribute('data-ad-client','ca-pub-xxxxxxxxxxxxxxxx'); ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })();
lazyadsense2 = true;
}
}, true);
//]]>
</script>
You might also like: How To Add Lazy Load Images In Blogger To Improve Page Speed
How To Fix 404 Error Page (Not Found) In Blogger Blog
Wednesday, November 2, 2022 by Ahmed Shehzad · 0
Inline Related Posts will show random posts between a blogger post. When user opens a blog post, He will find multiple inline related posts links, Inline related post is basically a link to a relevant article in the middle of a blog post which increase pageviews. In this article, How To Add Inline Related Posts Middle Of The Content On Blogger I will show you how to add inline related posts in blogger blog posts.
By adding inline related post to your blog, many visitors like to read other blog articles, so by adding realated posts inside content in blogger will improving more pageviews. it also improve SEO because this is basically interlinking your content.
2. Click On Theme >> Edit HTML.
3. (Press Ctrl+F) to Find </head> Add the below CSS before </head>.
4. Now again (Press Ctrl+F) to find <data:post.body/> and paste below Javascript after it.
5. Now Save template.
If you want to change the number of related post displayed on your blog post then search for 4 and change the 4 to number you want.
How To Add Hreflang (Language) Tags In Blogger
How to Add Open Graph Meta Tags to Your Blogger
By adding inline related post to your blog, many visitors like to read other blog articles, so by adding realated posts inside content in blogger will improving more pageviews. it also improve SEO because this is basically interlinking your content.
How To Add Inline Related Posts Middle Of The Content In Blogger
1. Log in to your Blogger Account from your Blogger Dashboard.2. Click On Theme >> Edit HTML.
3. (Press Ctrl+F) to Find </head> Add the below CSS before </head>.
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Blogger 4 Ever Multi Related Post */
.blogger4evermultirelated{color:#0984e3;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;border:1px solid rgba(0,0,0,0.2);transition:all .3s}
.blogger4evermultirelated .content{padding:8px 15px}
.blogger4evermultirelated .content .text{margin-right:5px}
.blogger4evermultirelated .content a{color:#000;text-decoration:none;line-height:1.5em}
.blogger4evermultirelated .icon{height:auto;min-width:55px;background:transparent url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23000'/%3E%3C/svg%3E") center / 40px no-repeat;border-left:1px solid rgba(0,0,0,0.2);transition:all .3s}
.blogger4evermultirelated:hover .icon,.blogger4evermultirelated .content a:hover{color:#0984e3}
</style>
</b:if>
4. Now again (Press Ctrl+F) to find <data:post.body/> and paste below Javascript after it.
<b:if cond='data:view.isPost'>
<script type='text/javascript'>
//<,a = jumlah + 1,b = post['length'] / a;c = Array['from']({length: jumlah}, (redfx, blufx) => blufx + 1);
for (let d = 0; d < c['length']; d++) {let e = c[d],f = parseInt((b * e)),g = document['createElement']('div');g['className'] = 'blogger4evermultirelated';if (post[f]['nodeName'] == 'P') {post[f]['parentNode']['insertBefore'](g, post[f])} else {post[f]['parentNode']['insertBefore'](g, post[f]['nextSibling'])}}})();
var relatedTitles = new Array();var relatedTitlesNum = 0;var relatedUrls = new Array();function related_results_labels(nerdfx) {for (var desfx = 0; desfx < nerdfx['feed']['entry']['length']; desfx++) {var nefx = nerdfx['feed']['entry'][desfx];relatedTitles[relatedTitlesNum] = nefx['title']['$t'];for (var ciafx = 0; ciafx < nefx['link']['length']; ciafx++) {if (nefx['link'][ciafx]['rel'] == 'alternate') {relatedUrls[relatedTitlesNum] = nefx['link'][ciafx]['href'];relatedTitlesNum++;break}}}}
function removeRelatedDuplicates() {var viefx = new Array(0);var labfx = new Array(0);for (var desfx = 0; desfx < relatedUrls['length']; desfx++) {if (!contains(viefx, relatedUrls[desfx])) {viefx['length'] += 1;viefx[viefx['length'] - 1] = relatedUrls[desfx];labfx['length'] += 1;labfx[labfx['length'] - 1] = relatedTitles[desfx]}};relatedTitles = labfx;relatedUrls = viefx}
function contains(yelfx, yufx) {for (var grefx = 0; grefx < yelfx['length']; grefx++) {if (yelfx[grefx] == yufx) {return true}};return false}
//]]>
</script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:view.isPost'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=100"'/>
</b:if>
</b:loop>
</b:if>
<script type='text/javascript'>
//< * Math['random']());let i = 0;let jumlah = document['querySelectorAll']('.blogger4evermultirelated');while (i < relatedTitles['length'] && i < jumlah['length']) {for (let a = 0; a < jumlah['length']; a++) {jumlah[a]['innerHTML'] = '<span class="content"><span class="text">' + text + '</span><a href="' + relatedUrls[r] + '" title="' + relatedTitles[r] + '">' + relatedTitles[r] + '</a></span><span class="icon"></span>';if (r < relatedTitles['length'] - 1) {r++} else {r = 0};i++}}})();
//]]>
</script>
</b:if>
5. Now Save template.
Customize Inline Related Posts
If you want to change the text search for Also read : and replace Also Read : with your custom text.If you want to change the number of related post displayed on your blog post then search for 4 and change the 4 to number you want.
How To Add Hreflang (Language) Tags In Blogger
How to Add Open Graph Meta Tags to Your Blogger
by Ahmed Shehzad · 0
How To Fix Earnings At Risk Error In Adsense?
Adsense users might have seen a red warning banner in the top of Adsense Dashboard. You will lose your ads revenue until fixing the issue. Generally this issue has envolved after introducing the "Custom Ads.txt" feature in blogger. You will find this feature in Blogger Dashboard >> Settings >> Monetization Section.Because of this new feature every Adsense publisher must insert Publisher Id into Custom ads.txt box to generate revenue from ads. After creating ads.txt file or adding ads.txt file in your blogger blog you can fix "Earnings at risk error" in Google Adsense.
Do you want to set up Custom ads.txt in Blogger? In this tutorial I will guide you step-by-step How to get your Google Adsense Publisher ID and How to set up Custom ads.txt in Blogger.
The Publisher ID is a unique identifier for your Google AdSense account. This ID is used when you communicate with Google. Once your Blogger blog approved for showing ads you need to add your Google Adsense publisher ID in Blogger’s Custom ads.txt file.
What Is Ads.Txt
Authorized Digital Sellers or Ads.txt is a text file that present in root directory of your website and it ensures that your digital ad inventory is only sold through sellers (such as AdSense) who you’ve identified as authorized.Creating your own Custom ads.txt file gives you more control over who’s allowed to sell ads on your site and helps prevent counterfeit inventory from being presented to advertisers. In this way, you can maximize your ad revenue and chances of getting counterfeit inventory decrease.
Step 1. How To Get Google Adsense Publisher ID
Follow the steps to get your Publisher ID in Google AdSense account.1. Go to your Google Adsense Account & Sign In.
2. Click Account.
3. Click Account Information.
4. Copy your AdSense Published ID. It starts with "pub-0000000000000000".
Step 2. How To Set Up Custom Ads.txt In Blogger
You can easily Add Ads.txt file in blogger..1. Login to your Blogger account.
2. Click on Settings and Scroll down to Monetization section.
3. First drag the slider towards right to Enable Custom Ads.txt.
4. Then click on Custom Ads.txt.
5. Now Copy and Paste the following code into Custom ads.txt:
google.com, pub-0000000000000000, DIRECT, f08c47fec0942fa0
6. Don't forget to replace Pub-0000000000000000 with your Adsense Publisher ID. as we have seen in the Step 1 (How to Get your Adsense Publisher ID).
7. Click Save.
Step 2. How To Test Custom Ads.Txt?
You can easily check if the ads.txt is added properly. Just Open homepage of your blogger website and Add "/ads.txt” at the end of your blog URL like this (https://www.example.com/ads.txt) and hit Enter. Now you will see the same code that you have pasted in Custom Ads.txt box. If the code is same then the ads.txt problem in blogger is fixed.If you have followed my tutorial properly then earning at risk error in Google Adsense will be solved. I am sure now you have learned how to create setup and manage ads.txt file for blogger. If you tutorial share it with friends.
You might also like: Google Adsense Ads.Txt Generator Tool For Blogger! Easy To Use
How To Add Custom Robots.Txt File In Blogger Blogspot
How To Fix 404 Error Page (Not Found) In Blogger Blog
by Ahmed Shehzad · 0
If the 404 Page Not Found Error starts coming in the blogger or website, then there is a negative effect on SEO Search Engine Optimization this may result drop in your website ranking as well. Not Found Error or 404 Error Page may drive your blog visitors go exit your blog immediately after they see page with 404 error. For this reason this error should be fixed as soon as possible. What is 404 Not Found Error and How To Fix 404 Page Not Found Error in Blogger Blog? In this tutorial I will tell you how to remove 404 error from your blogger, It is important to increase your site or blog rank and improve health of your sites or blog. You can easily fix 404 page not found error in blogger blog.
Mistakenly Indexing – This means that sometimes search engine crawls your blog’s URLs that do not exists in your blog, and it starts giving a 404 error.
Deleted Post – If your post is deleted or reverted to draft this can cause to 404 Error.
Reported Content – This means that if your blog content is reported as spam or abusive blogger will revert it to draft, this can also cause a 404 error.
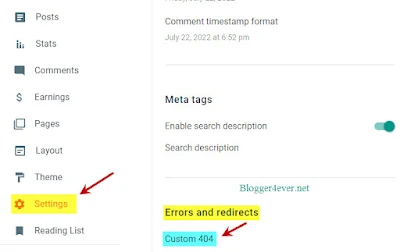
1. Go to Blogger dashboard and click Settings option.
2. Scroll down to Errors and Redirects.
3. Click On Custom 404. and Paste given code in it.
That's it!
Now whenever any visitor opens Broken Dead Links in your Blogger Blog, He will Auto Redirect to the homepage of the blog.
You might also like: Remove Dead (Broken) Links from Google Search
How To Add Lazy Load Images In Blogger To Improve Page Speed
Why 404 Error Cause In Blogger?
Blogger starts giving the 404 error that means that the post has been transferred to a new URL or deleted permanently.Mistakenly Indexing – This means that sometimes search engine crawls your blog’s URLs that do not exists in your blog, and it starts giving a 404 error.
Deleted Post – If your post is deleted or reverted to draft this can cause to 404 Error.
Reported Content – This means that if your blog content is reported as spam or abusive blogger will revert it to draft, this can also cause a 404 error.
How To Fix 404 Page Not Found Error In Blogger Blog.
It is much better to redirect your error page visitors to your blog’s home page by custom redirection. How to redirect 404 error page to homepage in blogger1. Go to Blogger dashboard and click Settings option.
2. Scroll down to Errors and Redirects.
3. Click On Custom 404. and Paste given code in it.
Sorry, the page you're looking for in this blog does not exist.<br />
You will be redirected to homepage shortly.
<script type = "text/javascript">
PNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
That's it!
Now whenever any visitor opens Broken Dead Links in your Blogger Blog, He will Auto Redirect to the homepage of the blog.
You might also like: Remove Dead (Broken) Links from Google Search
How To Add Lazy Load Images In Blogger To Improve Page Speed
by Ahmed Shehzad · 0
Media files such as images make our blog post look attractive and eye-catching. Images are heavy files and use a lot of space which leads to the slow page loading speed of our blogger website and when we check the page speed it shows "Defer offscreen images". If your blog is using too many numbers of images then you should use the Lazy Load Images Script for Blogger. Lazy load Images Blogger Script will help you to Defer Offscreen Images. Lazy load javascript Increase page loading speed. Learn how to add lazy load Images script in blogger to improve page speed.
This is tutorial add lazy load Images javascript code to your blogger. The tutorial here describes how to load and display only a segment of the page, a technique known as lazy-loading or on-demand loading. This will improve your website performance by reducing the amount of data transferred over the network while improving user experience. Lazy Load Adsense Ads In Blogger
Page Speed is the most important factor on blogger, so we are going to add lazy load images to increase page speed in blogger.
There are several benefits of adding lazyload for images. It reduces initial load time reducing the page wieght and save user resources. For Example: If a blog post has 5 images and user scrolls down the page to 2nd image and didn't scroll down further. In that case, Browser will only load 3 images and thereby save some resources.
1. Go to the Blogger dashboard and click on THEME section.
2. Then click on Edit HTML from the drop-down menu.
3. On the HTML Editor Press Ctrl+F and search for </body>.
4. Paste lazy loading Images javascript code above/before tag and Save it.
<img loading="lazy" src="#" alt="image alt tag"" />
Adding this small code to your image tag helps the browser to understand that this image will be lazy loaded. So, that browser will only load those image when the user scroll down below the page and reached the image position.
You can either use the automated script method or manual method to implement lazy loading images on your blogger blogs.
So if you want to improve page speed of your website then I should recommend using this lazy loading javascript code this will increase your page speed..
You might also like: How To Lazy Load Adsense Ads In Blogger To Increase Page Speed
How To Add Hreflang (Language) Tags In Blogger
How To Add Custom Scrollbar in Blogger Using CSS?
This is tutorial add lazy load Images javascript code to your blogger. The tutorial here describes how to load and display only a segment of the page, a technique known as lazy-loading or on-demand loading. This will improve your website performance by reducing the amount of data transferred over the network while improving user experience. Lazy Load Adsense Ads In Blogger
Page Speed is the most important factor on blogger, so we are going to add lazy load images to increase page speed in blogger.
What is Lazy Loading?
Lazy Loading is an optimization technique for websites that delay the loading of recources or objects until they're actullay needed and reduce the initial load time. If a webpage has mutliple images at the bottom of the page and user has to scroll down to see image, you can display a placeholder and lazy load the full image only when the user arrives at this location.There are several benefits of adding lazyload for images. It reduces initial load time reducing the page wieght and save user resources. For Example: If a blog post has 5 images and user scrolls down the page to 2nd image and didn't scroll down further. In that case, Browser will only load 3 images and thereby save some resources.
Why Use Lazy Load Images In Blogger?
The reason behind using lazy load javascript code is to load minimum content initially and when user scrolls down a page more content will be loaded. This feature will be useful for our blog where we have lots of text with a large number of images. By using this lazy load code blogger sites can load pages more quickly and saves bandwidth too and Using lazy load for blogger is undoubtedly a good practice for SEO. Search engines such as Google and others can deal with images which are lazy loaded.Benefits of Lazy Load Script in Blogger
- Using Lazy Load script in Blogger will make your content of your blog load first, images are loaded after the content is loaded.
- when images are lazy loaded, your web browser won’t need to parse resources until they are requested by scrolling down the page.
- Lazy load script makes your site loads faster and boosts your website SEO performance.
- Lazy loaded images will help the visitors to save data and bandwidth.
How To Add Lazy Load Images In Blogger To Improve Page Speed
Follow below steps to add a lazy load script for bloggers. It will apply lazy load for all images automatically no need to manually add inline <img> tags.1. Go to the Blogger dashboard and click on THEME section.
2. Then click on Edit HTML from the drop-down menu.
3. On the HTML Editor Press Ctrl+F and search for </body>.
4. Paste lazy loading Images javascript code above/before tag and Save it.
<script>
//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d<=a(b).offset().top-c.threshold};a.rightoffold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).width()+a(window).scrollLeft()}else{var d=a(c.container).offset().left+a(c.container).width()}return d<=a(b).offset().left-c.threshold};a.abovethetop=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollTop()}else{var d=a(c.container).offset().top}return d>=a(b).offset().top+c.threshold+a(b).height()};a.leftofbegin=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).scrollLeft()}else{var d=a(c.container).offset().left}return d>=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgldIhXQy0aya-OB_P_tmia5wQNq2CdPlBQ3U7pvfqF2QczrFQRdoMrQO342BfM0LjAm459Uedp-1zkRd0kWeMeljICDL5AcZrxajwqdmJe7DHVGcjzu4ZsJDxxEOID3-fWV374v0xYBNo/s10/loadingku.gif",effect:"fadeIn",threshold:"-50"})});
//]]>
</script>
How To Add Lazy Load Images Tag Manually
If you don't want to use lazyload images javascript code in your theme. Then you need to add manually a small code to your images code like loading="lazy".<img loading="lazy" src="#" alt="image alt tag"" />
Adding this small code to your image tag helps the browser to understand that this image will be lazy loaded. So, that browser will only load those image when the user scroll down below the page and reached the image position.
You can either use the automated script method or manual method to implement lazy loading images on your blogger blogs.
Verifying Lazy Loading Blogger Images Script
There are many ways to verify that lazy load blogger images plugin is working or not. You can compare the page speed performance on GTMetrix or PageSpeed Insights with/without lazy loading.So if you want to improve page speed of your website then I should recommend using this lazy loading javascript code this will increase your page speed..
You might also like: How To Lazy Load Adsense Ads In Blogger To Increase Page Speed
How To Add Hreflang (Language) Tags In Blogger
How To Add Custom Scrollbar in Blogger Using CSS?
by Ahmed Shehzad · 0
To instruct Facebook and other sharing services what to show when a page of your website is shared, If Open Graph Tags are not present on a page when sharing, the sharing service will try to guess the title, url, image, and description for the page and might guess wrong. So you will need to Add Open Graph Meta Tag to your Blogger Blogs. In this tutorial I will tell you how to add Facebook Open Graph Meta Tags In Blogger blogspot.
In custom Blogger templates we are using Open Graph Protocol but this is not well known to everybody. Open Graph Meta Tags is a set of instructions or rules which helps to integrate any webpage into the social graph. We want to promote our blog or website around the web but we don't follow all the rules and regulation for promoting. Today is biggest medium of Blog promotion is Social Media. So we must consider the social media as a gateway for reaching towards audience. But we must make our blog or website compatible with Open Graph Meta Tags Protocol.
Step 1. Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2. Now Click On Theme >> Edit HTML
Step 3. Find ]]></b:skin> by pressing Ctrl+F
Step 4. Paste the below code before/above ]]></b:skin>
Customization:
The above script will able to display your Blog Title, Description, URL, Image Site Name. But you have to do little changes on several Meta Tags.
Now your Blog will act as Open Graph Protocol which tell Facebook and other Sharing Services that how to share your Blog or Website content.
You might also like: How To Add Hreflang (Language) Tags In Blogger
How To Add Custom Robots.Txt File In Blogger Blogspot
How To Add Meta Tags To Blogger - Blogspot
In custom Blogger templates we are using Open Graph Protocol but this is not well known to everybody. Open Graph Meta Tags is a set of instructions or rules which helps to integrate any webpage into the social graph. We want to promote our blog or website around the web but we don't follow all the rules and regulation for promoting. Today is biggest medium of Blog promotion is Social Media. So we must consider the social media as a gateway for reaching towards audience. But we must make our blog or website compatible with Open Graph Meta Tags Protocol.
How Open Graph Tags Work:
Open Graph Protocol tells facebook and other sharing services which title description url and image of your blog post/page displayed when your blog or website content shared on facebook.How To Add Open Graph Protocol Meta Tags To Your Blogger
To add Open Graph tags to your Blogger, you will need to edit your Blogger Template. I recommended you to create a backup of your template before making any changes.Step 1. Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2. Now Click On Theme >> Edit HTML
Step 3. Find ]]></b:skin> by pressing Ctrl+F
Step 4. Paste the below code before/above ]]></b:skin>
<!-- BEGIN Open Graph tags -->
<meta expr:content='data:blog.metaDescription' name='description' property='og:description'/>
<meta content='Facebook APP ID' property='fb:app_id'/>
<meta content='Facebook Admin ID' property='fb:admins'/>
<b:if cond='data:blog.pageType == "item"'>
<meta content='article' property='og:type'/>
<meta content='About US Page URL' property='article:author'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content=' Your Blog Favicon URL' property='og:image'/>
</b:if>
<b:else/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.canonicalHomepageUrl' property='og:url'/>
<meta content='blog' property='og:type'/>
<meta content='Your Blog Favicon URL' property='og:image'/>
</b:if>
<meta content='Your Country Name' name='geo.placename'/>
<meta content='en_US' property='og:locale'/>
<meta content='en_GB' property='og:locale:alternate'/>
<!-- END Open Graph tags -->
Customization:
The above script will able to display your Blog Title, Description, URL, Image Site Name. But you have to do little changes on several Meta Tags.
- Locate Facebook APP ID and Facebook Admin ID, and replace with your Facebook Application ID and Page Admin ID.
- Replace About Us Page Url with your about us page url.
- Find Your Blog Favicon Url and replace it with your blog favicon.
- Find Your Country Name and replace it with your country name.
Now your Blog will act as Open Graph Protocol which tell Facebook and other Sharing Services that how to share your Blog or Website content.
You might also like: How To Add Hreflang (Language) Tags In Blogger
How To Add Custom Robots.Txt File In Blogger Blogspot
How To Add Meta Tags To Blogger - Blogspot
by Ahmed Shehzad · 0
Have you ever thought about How some people have Customized Scrollbar in their Blogs and Sites? Do you also want to customize blogger scrollbar and make your blog more eye-catchy, elegant, and professional?
Do you want to give your blogger website elegant and professional look by adding custom-designed scroll bar? Adding custom Scroll bar in blogger blog will give a elegant and professional look and you can change the color with your brand color. In this tutorial, I will show you how to replace/change default scrollbar with custom Scroll Bar in Blogger blogs Using Css.
Every browser's default scrollbar color is gray which is customizable through CSS. You can easily customize scrollbar by changing its width, height, track color, thumb color, thumb hover color, and color of thumb when it is active (Someone clicks on it.). To do so, you’ve to use CSS style sheet coding inside your blogger template.
2. On Left Side of Blogger Dashboard find Theme >> Click on the three vertical dots >> Edit HTML.
3. Click anywhere inside code area and Press Ctrl+F search for ]]></b:skin> just after it paste the below customized Scrollbar CSS Code of your choice and click Save Template..
Style #2 – Customized Blogger Scrollbar
Style #3 – Customized Blogger Scrollbar
Style #4 – Customized Blogger Scrollbar
Style #5 – Customized Blogger Scrollbar
Style #6 – Customized Blogger Scrollbar
Style #7 – Customized Blogger Scrollbar
Hope this Tutoial will help you how to Install Custom Scrollbar in Blogger using CSS. If you have any doubt regarding the Adding Custom Scroll in Blogger blogs you can ask me in the comment section.
You might also like: How To Add Hreflang (Language) Tags In Blogger
How To Add Keyboard Keys Effect In Blogger Blogspot
How To Add Lazy Load Images In Blogger To Improve Page Speed
Do you want to give your blogger website elegant and professional look by adding custom-designed scroll bar? Adding custom Scroll bar in blogger blog will give a elegant and professional look and you can change the color with your brand color. In this tutorial, I will show you how to replace/change default scrollbar with custom Scroll Bar in Blogger blogs Using Css.
Every browser's default scrollbar color is gray which is customizable through CSS. You can easily customize scrollbar by changing its width, height, track color, thumb color, thumb hover color, and color of thumb when it is active (Someone clicks on it.). To do so, you’ve to use CSS style sheet coding inside your blogger template.
How To Customize Scrollbar in Blogger Blog?
This is a basic CSS Code that you can use to modify the look of the scroll bar.
/* Width */
::-webkit-scrollbar {
width: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
}
/* Thumb */
::-webkit-scrollbar-thumb {
background: #888;
}
/* Thumb on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
How To Add Customize Scrollbar in Blogger Blog?
1. Login To Blogger >> Select Blog.2. On Left Side of Blogger Dashboard find Theme >> Click on the three vertical dots >> Edit HTML.
3. Click anywhere inside code area and Press Ctrl+F search for ]]></b:skin> just after it paste the below customized Scrollbar CSS Code of your choice and click Save Template..
Customized Blogger Scrollbars
Style #1 – Customized Blogger Scrollbar
<style type='text/css'>
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar
{
width: 12px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #000000;
}
</style>
Style #2 – Customized Blogger Scrollbar
<style type='text/css'>
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #000000;
}
::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
background-color: #FF0000;
}
</style>
Style #3 – Customized Blogger Scrollbar
<style type='text/css'>
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
border-radius: 10px;
}
::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
border-radius: 10px;
background:#c9d5ea;
background:linear-gradient(135deg,#000000 0,#FF0000 50%,#FFFF00 50%,#000000 100%);
}
</style>
Style #4 – Customized Blogger Scrollbar
<style type='text/css'>
::-webkit-scrollbar-track{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background:#fff 0% 0% repeat scroll;
}
::-webkit-scrollbar{
width:12px;
background-color:#FFF
}
::-webkit-scrollbar-thumb{
background-color:#00ACF5;
background-image:-webkit-linear-gradient(45deg,rgba(255,255,255,.2) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.2) 50%,rgba(255,255,255,.2) 75%,transparent 75%,transparent)
}
::-webkit-scrollbar-thumb:hover{
background:#008BC5;
}
::-webkit-scrollbar-thumb:active{
background:#00ACF5;
-webkit-box-shadow:inset 1px 1px 2px rgba(0,0,0,.3)
}
</style>
Style #5 – Customized Blogger Scrollbar
<style type='text/css'>
:-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
background-color: #F90; background-image: -webkit-linear-gradient(45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent)
}
</style>
Style #6 – Customized Blogger Scrollbar
<style type='text/css'>
::-webkit-scrollbar
{
width: 10px;
background-color: #F5F5F5;
}
::-webkit-scrollbar-track
{
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background-color: #F5F5F5;
}
::-webkit-scrollbar-thumb
{
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.5, transparent), to(transparent));
}
::-webkit-scrollbar-thumb:hover{
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%,
color-stop(.5, transparent), to(transparent));
}
</style>
Style #7 – Customized Blogger Scrollbar
<style type='text/css'>
::-webkit-scrollbar {
width:12px;
height:8px;
}
::-webkit-scrollbar-track {
background:#111;
background:linear-gradient(135deg,#111 0,#444 50%,#444 50%,#111 100%);
-webkit-box-shadow:inset 1px 1px 2px #E0E0E0;
border:1px solid #D8D8D8;
}
::-webkit-scrollbar-thumb {
background:#c9d5ea;background:linear-gradient(135deg,#d3416f 0,#6217ed 50%,#6217ed 50%,#d3416f 100%);
-webkit-box-shadow:inset 1px 1px 2px rgba(155,155,155,0.4);
}
::-webkit-scrollbar-thumb:hover {
-webkit-box-shadow:inset 1px 1px 10px rgba(0,0,0,0.4);
background:#c9d5ea;background:linear-gradient(135deg,#6f9ded 0,#d3416f 50%,#d3416f 50%,#6f9ded 100%);
}
::-webkit-scrollbar-thumb:active {
background:#c9d5ea;
background:linear-gradient(135deg,#6f9ded 0,#d3416f 50%,#d3416f 50%,#6f9ded 100%);
-webkit-box-shadow:inset 1px 1px 2px rgba(0,0,0,0.4);
}
</style>
Hope this Tutoial will help you how to Install Custom Scrollbar in Blogger using CSS. If you have any doubt regarding the Adding Custom Scroll in Blogger blogs you can ask me in the comment section.
You might also like: How To Add Hreflang (Language) Tags In Blogger
How To Add Keyboard Keys Effect In Blogger Blogspot
How To Add Lazy Load Images In Blogger To Improve Page Speed
by Ahmed Shehzad · 0
Subscribe to:
Comments (Atom)