Wednesday, November 2, 2022
How To Fix 404 Error Page (Not Found) In Blogger Blog
If the 404 Page Not Found Error starts coming in the blogger or website, then there is a negative effect on SEO Search Engine Optimization this may result drop in your website ranking as well. Not Found Error or 404 Error Page may drive your blog visitors go exit your blog immediately after they see page with 404 error. For this reason this error should be fixed as soon as possible. What is 404 Not Found Error and How To Fix 404 Page Not Found Error in Blogger Blog? In this tutorial I will tell you how to remove 404 error from your blogger, It is important to increase your site or blog rank and improve health of your sites or blog. You can easily fix 404 page not found error in blogger blog.
Mistakenly Indexing – This means that sometimes search engine crawls your blog’s URLs that do not exists in your blog, and it starts giving a 404 error.
Deleted Post – If your post is deleted or reverted to draft this can cause to 404 Error.
Reported Content – This means that if your blog content is reported as spam or abusive blogger will revert it to draft, this can also cause a 404 error.
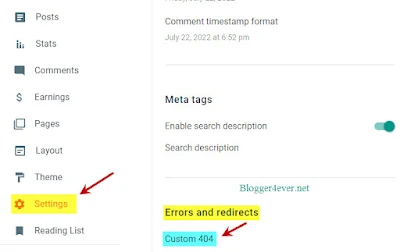
1. Go to Blogger dashboard and click Settings option.
2. Scroll down to Errors and Redirects.
3. Click On Custom 404. and Paste given code in it.
That's it!
Now whenever any visitor opens Broken Dead Links in your Blogger Blog, He will Auto Redirect to the homepage of the blog.
You might also like: Remove Dead (Broken) Links from Google Search
How To Add Lazy Load Images In Blogger To Improve Page Speed
Why 404 Error Cause In Blogger?
Blogger starts giving the 404 error that means that the post has been transferred to a new URL or deleted permanently.Mistakenly Indexing – This means that sometimes search engine crawls your blog’s URLs that do not exists in your blog, and it starts giving a 404 error.
Deleted Post – If your post is deleted or reverted to draft this can cause to 404 Error.
Reported Content – This means that if your blog content is reported as spam or abusive blogger will revert it to draft, this can also cause a 404 error.
How To Fix 404 Page Not Found Error In Blogger Blog.
It is much better to redirect your error page visitors to your blog’s home page by custom redirection. How to redirect 404 error page to homepage in blogger1. Go to Blogger dashboard and click Settings option.
2. Scroll down to Errors and Redirects.
3. Click On Custom 404. and Paste given code in it.
Sorry, the page you're looking for in this blog does not exist.<br />
You will be redirected to homepage shortly.
<script type = "text/javascript">
PNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>
That's it!
Now whenever any visitor opens Broken Dead Links in your Blogger Blog, He will Auto Redirect to the homepage of the blog.
You might also like: Remove Dead (Broken) Links from Google Search
How To Add Lazy Load Images In Blogger To Improve Page Speed
Share this post :
About Author
Ahmed Shehzad Hi, I am the Founder and Editor of Blogger4ever, I loves writing about Blogger Tricks and Tips, Blogger Tutorials, Hacks and Widgets and everything about Blogger.... Follow me on Google+
Subscribe to:
Post Comments (Atom)















0 Responses to “How To Fix 404 Error Page (Not Found) In Blogger Blog”
Post a Comment